WordPressの初期設定が完了したら、いよいよコンテンツ作成に入りますが、サイドバーやフッターにコンテンツやURLリンクを用意しますよね。
私は、サイドバーには最新記事やランキング、カテゴリーの表示などをしています。
これは、サイト内で回遊してもらうことが目的です。目的のページを見てもらうためにコンテンツの中身を充実させることは重要ですが、他の関連記事であったり、興味を引くような施策は必要になります。サイドバーはそんな時に便利です。
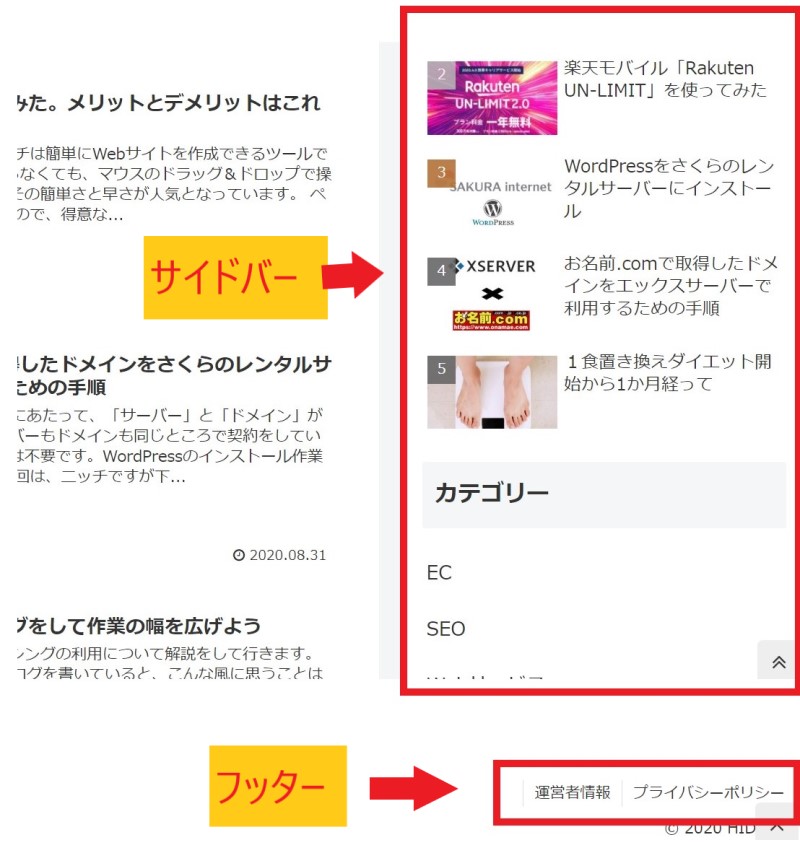
サイドバーやフッターが良くわからない方は、下の画像で確認してください。

しかし、記事を書くたびにサイドバーを更新するのは面倒ですし、編集するのであれば簡単に編集をしたい。HTMLだけならまだしも、プログラミングと言われると急にハードルが高くなります。
そんな問題を解決してくれるのがウィジェットです。
ワードプレスでは、ウィジェットという便利な機能が用意されています。
既存テーマでは、ほとんどでその機能が提供されています。
自分でテーマを作成する場合は、自作する必要がありますが、ウィジェットを使うことが可能です。
ウィジェットを確認
まずは、ウィジェットの有無を確認します。
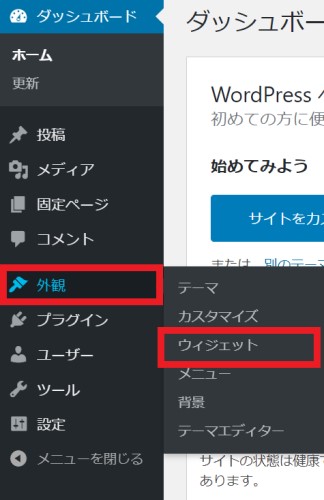
WordPressの管理画面にログインして、左のメニューバーより「外観」→「ウィジェット」に進んでください。ここで、ウィジェットが表示されない場合は、プログラムの追記で対応できます。

ウィジェットの使い方
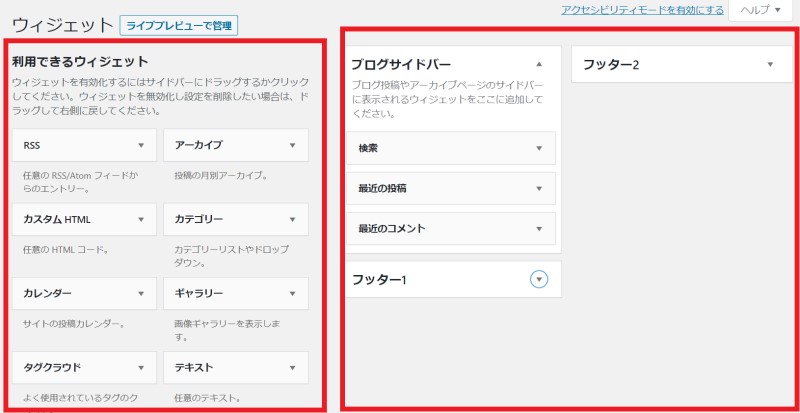
ウィジェットの設定に移る前に、概要を簡単に解説します。
左側は利用できるウィジェットです。
個々の解説は省略しますが、それぞれの要素と考えてもらえば良いと思います。
右側は実際に使用する要素を入れます。
今回の例では、「ブログサイドバー」「フッター1」「フッター2」とあります。これはそれぞれの箱をイメージしてもらえばいいです。名前からも、ブログサイドバーはサイドバー、フッター1、フッター2はフッターで使用します。
テーマごとに使用できるものが別々ですので、そのテーマで使用できるウィジェットを確認してください。

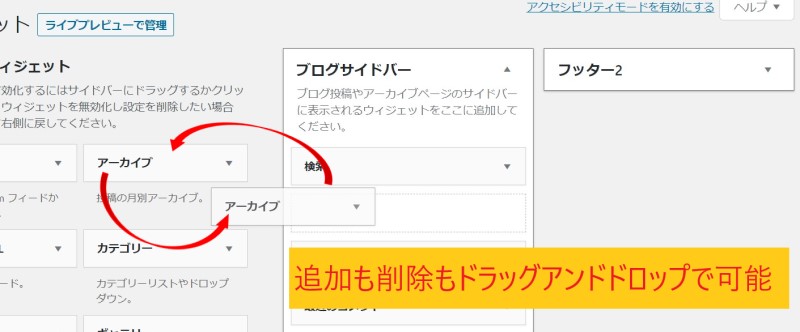
ドラッグ&ドロップで追加と削除が可能
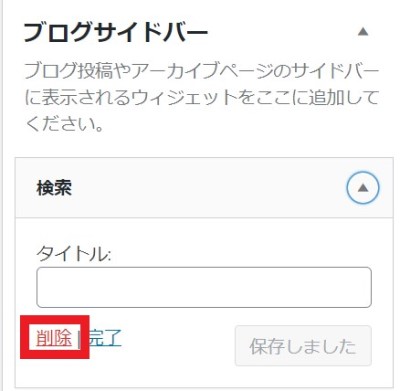
追加したい場合は、左側の要素から右にドラッグ&ドロップで、削除したい場合は、右側から左側にドラッグ&ドロップで要素を削除することができます。

なお、削除は要素の中の「削除」でも可能です。

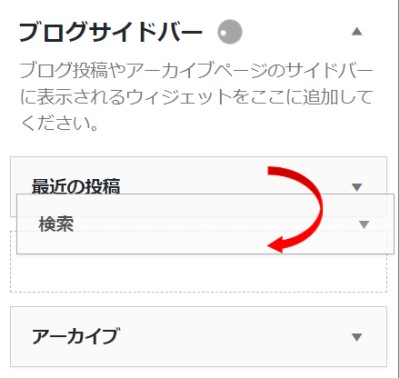
要素の並び替えもドラッグ&ドロップで可能
サイドバーやフッターで、順番を並べ替えしたい場合は、要素のドラッグ&ドロップで可能です。
保存なども特にないので、変更したらWordPressが自動的に更新をしてくれます。

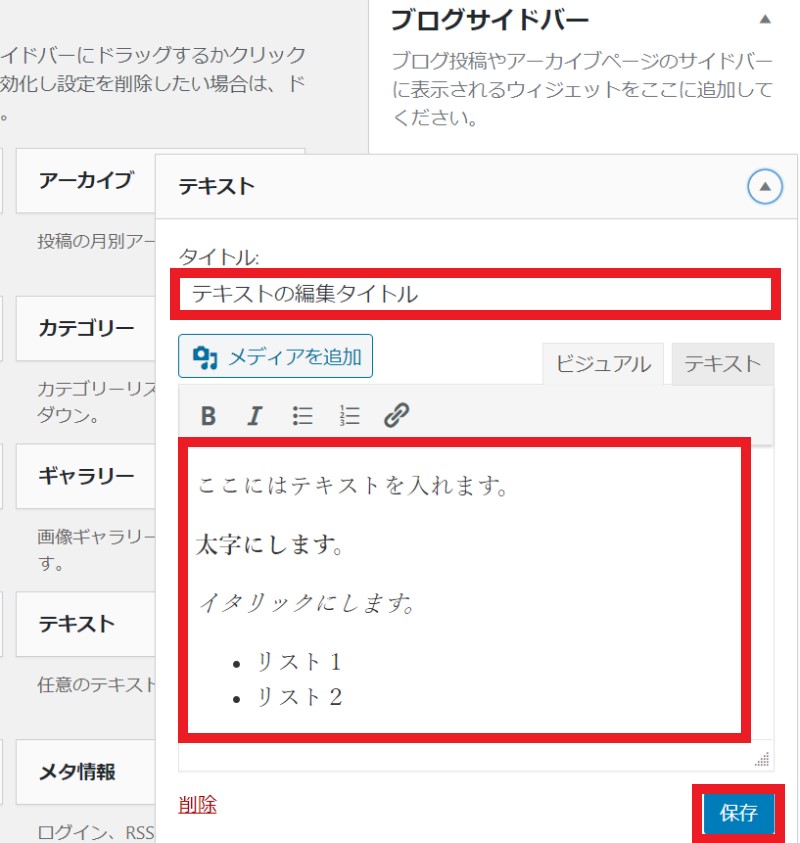
項目を編集する
ここでは、よく利用する「テキスト」を例に、編集方法を説明します。
中身を編集しますが、太字やリストなども使うことができます。終わったら「保存」ボタンを押します。

編集した内容を確認してみましょう。
今回はサイドバーの一番上にテキスト要素を入れました。
編集した内容が、表示されていることが確認できました。

まとめ
ウィジェットの使い方の解説をしました。サイドバーやフッターは必ず使用すると思いますが、その際に、WordPressでサイト運営をしていると、編集が簡単です。
機能も豊富ですし、テーマによってはオリジナルの要素なども提供してくれているので、その場合は使い勝手が更に良くなります。
アドセンスやSNSの埋め込みもできますので、色々と自分好みにカスタマイズしてみてください。


