WordPressでブログやホームページの運営をしていると、外部コンテンツの埋め込みをすることでユーザビリティを高められることがあります。
例えば、会社の所在地を表示する際に、住所だけでなくGoogleマップを表示させておくことは、今や一般的になってきています。
ある会社を訪問する際、皆さんはスマホでその会社のホームページから住所を確認しますよね。そこにGoogleマップがあれば、そのページのマップをタップしてアプリを起動し、目的地に向かうなどが容易にできます。
自分が気になっている動画を共有したい場合に、YouTubeの動画を埋め込むこともできます。
URLを貼ることも方法の1つですが、離脱に繋がってしまいます。
それ以外にも、SNSで発信をしている場合は、ホームページに埋め込んでいるサイトが多いです。
このように、外部サイトとの連携は今や必要不可欠になってきています。
でも、そんなに頻繁にやる作業でもありませんので、「どうやるんだっけかな。」とその都度調べていたりしました。
今回は、よく使う外部サイトの埋め込みを、画像付きで解説していきます。
Googleマップ
まずは、最も頻度が高いGoogleマップの埋め込みの解説をします。
ここでは、Googleの六本木オフィスで解説していきます。
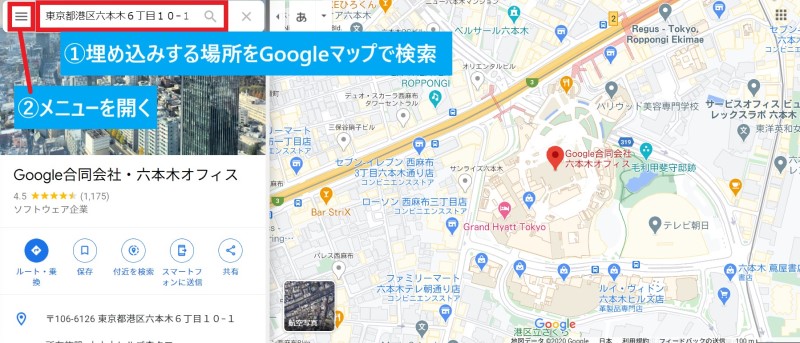
まずは、Googleマップをブラウザで開いたら、検索対象を入力して、左にあるメニューを押してください。

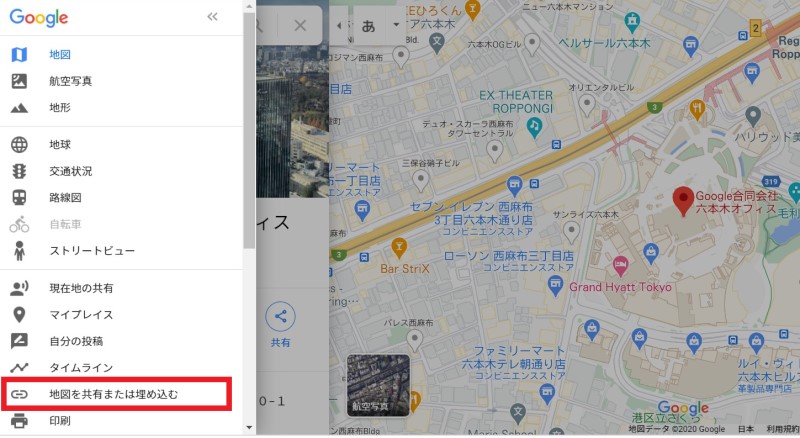
メニューが開いたら、「地図を共有または埋め込む」をクリックして下さい。

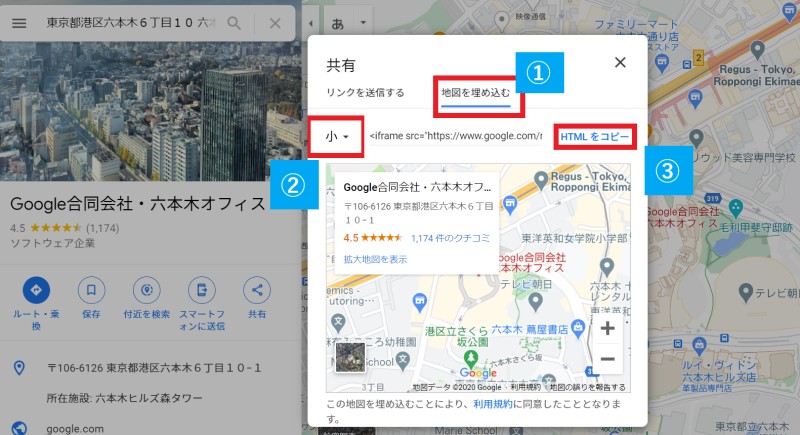
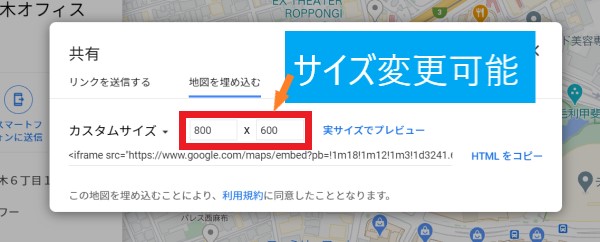
クリックすると、ポップアップが出て来ますので、①「地図を埋め込む」タブをクリックして、②サイズを選んで(後述します)、③HTMLをコピーリンクを押します。

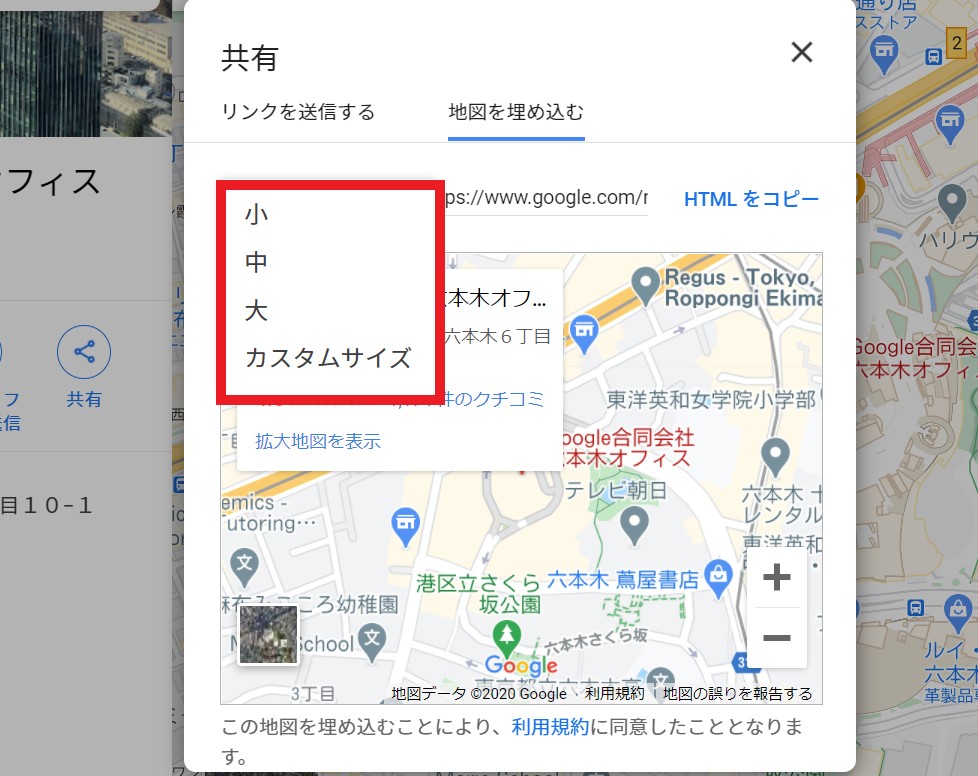
②サイズを選ぶですが、「小」「中」「大」「カスタムサイズ」から選ぶことができます。

「カスタムサイズ」を選択すると、自分で大きさを調整することができます。

実際に「小」を選択した場合のソースコードはこちらになります。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.6719893774416!2d139.72704271451894!3d35.66045228019908!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188b770913970d%3A0xccc3467fcb15b353!2zR29vZ2xl5ZCI5ZCM5Lya56S-44O75YWt5pys5pyo44Kq44OV44Kj44K5!5e0!3m2!1sja!2sjp!4v1607939851484!5m2!1sja!2sjp" width="400" height="300" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
先ほどコピーしておいたURLをWordPressで埋め込み作業をします。
この作業は、Googleマップだけでなく、他のサイトの埋め込みであっても同様の手順で作業をしますので覚えておいてください。
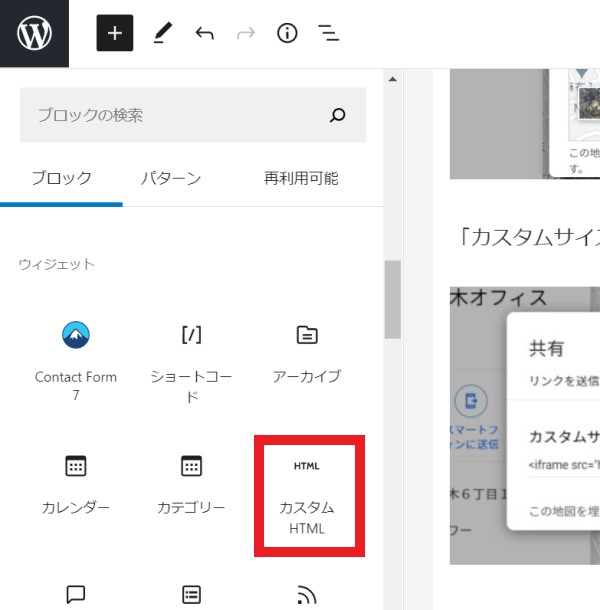
ブロックの追加では、「カスタムHTML」を選択してください。

選択すると、「HTMLを入力…」と出て来ますので、先ほどコピーしたHTMLを貼り付けてください。

以上でWordPressでの作業は完了になります。
埋め込んだGoogleマップはこちらです。
YouTube
YouTubeの埋め込みの解説をしていきます。
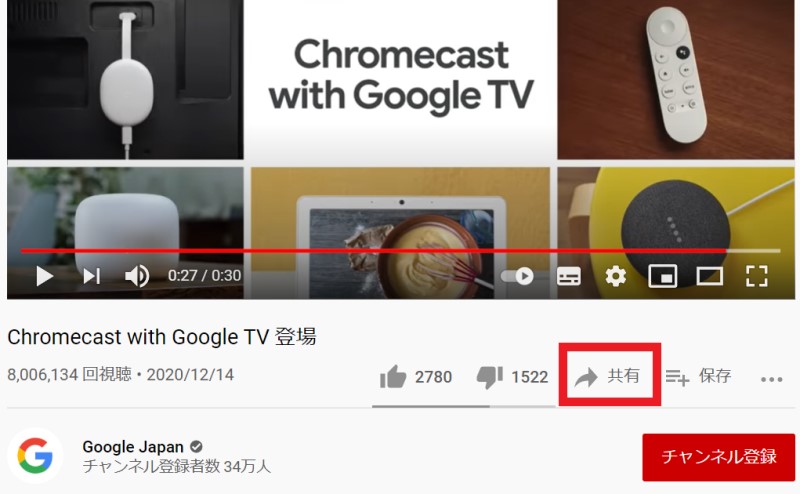
該当の動画をYouTubeで検索します。
タイトル右下に「共有」リンクがあるので、こちらをクリックして下さい。

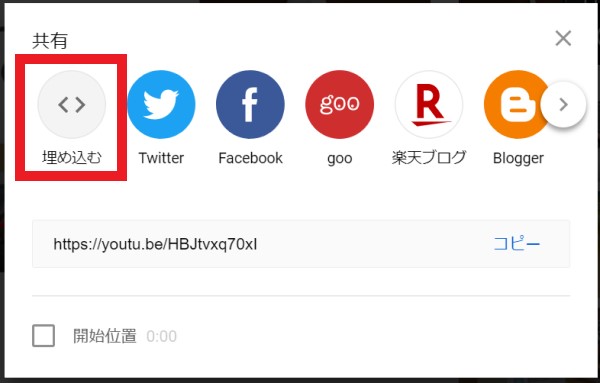
「共有」を押すと、ポップアップが出て来ます。
今回は、自分のWebサイトに埋め込みをしますので、「埋め込む」をクリックして下さい。

動画を埋め込むHTMLが表示されます。「コピー」をクリックしましょう。

今回の埋め込み用HTMLは、以下の通りになります。今回もGoogleマップ同様に”<iframe>”タグですね。
<iframe width="560" height="315" src="https://www.youtube.com/embed/HBJtvxq70xI" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
以上で、YouTubeでの作業は完了です。あとは、WordPressでの作業になります。
WordPressでの作業はGoogleマップと同様ですので、割愛します。
埋め込まれたYouTubeは以下の通りになります。
Twitterの埋め込みの解説をしていきます。
埋め込みをしたいツイートの右側にあるメニューをクリックすると「ツイートを埋め込む」が表示されますので、こちらをクリックしてください。

Twitter PublishというTwitterの埋め込み専用ページが開かれますので、下にスクロールしていってください。
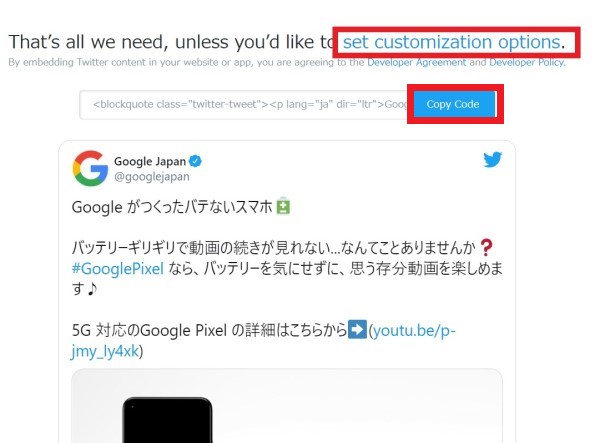
このままで良ければ、「Copy Code」を押して、コードを取得します。
カスタマイズをしたい場合は「set customization options.」リンクをクリックします。

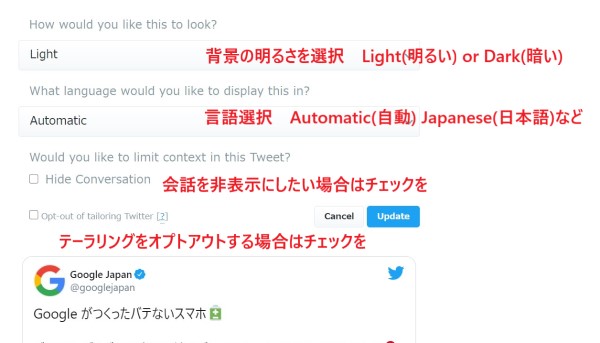
ちなみに、「set customization options.」リンクを押した後は、以下のようになります。
英語になってますので、日本語訳を添付しておきます。
なお、テーラリングをオプトアウトするとは、チェックの有無にかかわらず、表示上は何も変化はありません。
Twitterにおけるユーザの行動データの収集に使われていて、広告マーケティングに活用しているようです。

今回の埋め込み用HTMLは、以下の通りになります。
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">Google がつくったバテないスマホ🔋<br><br>バッテリーギリギリで動画の続きが見れない...なんてことありませんか❓<a href="https://twitter.com/hashtag/GooglePixel?src=hash&ref_src=twsrc%5Etfw">#GooglePixel</a> なら、バッテリーを気にせずに、思う存分動画を楽しめます♪<br><br>5G 対応のGoogle Pixel の詳細はこちらから➡️(<a href="https://t.co/XF7iACPsKt">https://t.co/XF7iACPsKt</a>) <a href="https://t.co/grtMLpYGlZ">pic.twitter.com/grtMLpYGlZ</a></p>— Google Japan (@googlejapan) <a href="https://twitter.com/googlejapan/status/1338317791745757190?ref_src=twsrc%5Etfw">December 14, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
こちらのコードを、WordPressで同じように作業をしてください。
埋め込まれたTwitterは以下の通りです。
Google がつくったバテないスマホ🔋
— Google Japan (@googlejapan) December 14, 2020
バッテリーギリギリで動画の続きが見れない…なんてことありませんか❓#GooglePixel なら、バッテリーを気にせずに、思う存分動画を楽しめます♪
5G 対応のGoogle Pixel の詳細はこちらから➡️(https://t.co/XF7iACPsKt) pic.twitter.com/grtMLpYGlZ
Instagramの埋め込みの解説をしていきます。
Instagramの埋め込みもTwitterとかなり類似しています。
早速画像を確認していきましょう。
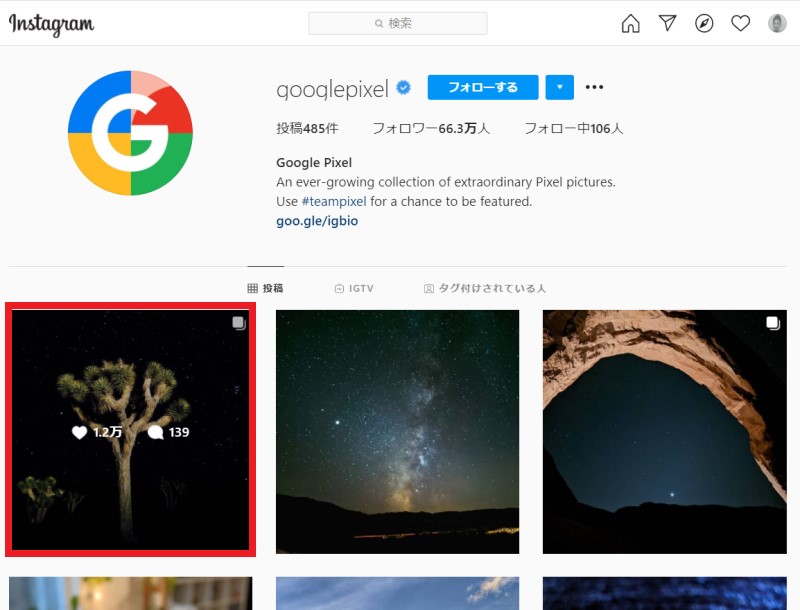
Instagramにログインして、埋め込みたい投稿をクリックして下さい。

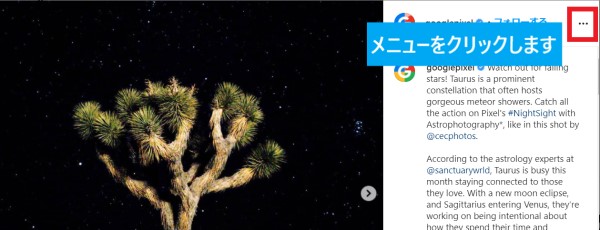
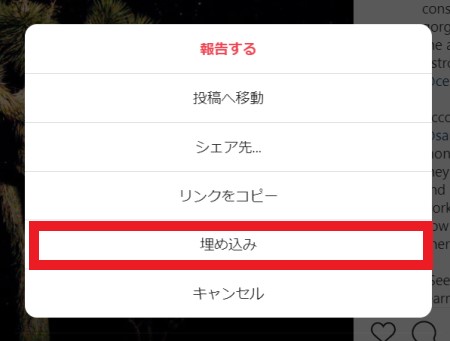
該当の投稿に移動したら、右上にメニューがありますので、クリックして下さい。

ポップアップが出て来ますので、「埋め込み」をクリックして下さい。

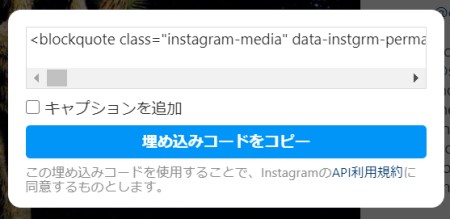
埋め込み用のコードが表示されます。
写真だけの投稿を埋め込む場合は、「キャプションを追加」のチェックを外してください。

今回のInstagramの投稿の埋め込みコードは以下の通りとなります。
<blockquote class="instagram-media" data-instgrm-permalink="https://www.instagram.com/p/CId0i1ghmcW/?utm_source=ig_embed&utm_campaign=loading" data-instgrm-version="13" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:540px; min-width:326px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"><div style="padding:16px;"> <a href="https://www.instagram.com/p/CId0i1ghmcW/?utm_source=ig_embed&utm_campaign=loading" style=" background:#FFFFFF; line-height:0; padding:0 0; text-align:center; text-decoration:none; width:100%;" target="_blank"> <div style=" display: flex; flex-direction: row; align-items: center;"> <div style="background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 40px; margin-right: 14px; width: 40px;"></div> <div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center;"> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 100px;"></div> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 60px;"></div></div></div><div style="padding: 19% 0;"></div> <div style="display:block; height:50px; margin:0 auto 12px; width:50px;"><svg width="50px" height="50px" viewBox="0 0 60 60" version="1.1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink"><g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g transform="translate(-511.000000, -20.000000)" fill="#000000"><g><path d="M556.869,30.41 C554.814,30.41 553.148,32.076 553.148,34.131 C553.148,36.186 554.814,37.852 556.869,37.852 C558.924,37.852 560.59,36.186 560.59,34.131 C560.59,32.076 558.924,30.41 556.869,30.41 M541,60.657 C535.114,60.657 530.342,55.887 530.342,50 C530.342,44.114 535.114,39.342 541,39.342 C546.887,39.342 551.658,44.114 551.658,50 C551.658,55.887 546.887,60.657 541,60.657 M541,33.886 C532.1,33.886 524.886,41.1 524.886,50 C524.886,58.899 532.1,66.113 541,66.113 C549.9,66.113 557.115,58.899 557.115,50 C557.115,41.1 549.9,33.886 541,33.886 M565.378,62.101 C565.244,65.022 564.756,66.606 564.346,67.663 C563.803,69.06 563.154,70.057 562.106,71.106 C561.058,72.155 560.06,72.803 558.662,73.347 C557.607,73.757 556.021,74.244 553.102,74.378 C549.944,74.521 548.997,74.552 541,74.552 C533.003,74.552 532.056,74.521 528.898,74.378 C525.979,74.244 524.393,73.757 523.338,73.347 C521.94,72.803 520.942,72.155 519.894,71.106 C518.846,70.057 518.197,69.06 517.654,67.663 C517.244,66.606 516.755,65.022 516.623,62.101 C516.479,58.943 516.448,57.996 516.448,50 C516.448,42.003 516.479,41.056 516.623,37.899 C516.755,34.978 517.244,33.391 517.654,32.338 C518.197,30.938 518.846,29.942 519.894,28.894 C520.942,27.846 521.94,27.196 523.338,26.654 C524.393,26.244 525.979,25.756 528.898,25.623 C532.057,25.479 533.004,25.448 541,25.448 C548.997,25.448 549.943,25.479 553.102,25.623 C556.021,25.756 557.607,26.244 558.662,26.654 C560.06,27.196 561.058,27.846 562.106,28.894 C563.154,29.942 563.803,30.938 564.346,32.338 C564.756,33.391 565.244,34.978 565.378,37.899 C565.522,41.056 565.552,42.003 565.552,50 C565.552,57.996 565.522,58.943 565.378,62.101 M570.82,37.631 C570.674,34.438 570.167,32.258 569.425,30.349 C568.659,28.377 567.633,26.702 565.965,25.035 C564.297,23.368 562.623,22.342 560.652,21.575 C558.743,20.834 556.562,20.326 553.369,20.18 C550.169,20.033 549.148,20 541,20 C532.853,20 531.831,20.033 528.631,20.18 C525.438,20.326 523.257,20.834 521.349,21.575 C519.376,22.342 517.703,23.368 516.035,25.035 C514.368,26.702 513.342,28.377 512.574,30.349 C511.834,32.258 511.326,34.438 511.181,37.631 C511.035,40.831 511,41.851 511,50 C511,58.147 511.035,59.17 511.181,62.369 C511.326,65.562 511.834,67.743 512.574,69.651 C513.342,71.625 514.368,73.296 516.035,74.965 C517.703,76.634 519.376,77.658 521.349,78.425 C523.257,79.167 525.438,79.673 528.631,79.82 C531.831,79.965 532.853,80.001 541,80.001 C549.148,80.001 550.169,79.965 553.369,79.82 C556.562,79.673 558.743,79.167 560.652,78.425 C562.623,77.658 564.297,76.634 565.965,74.965 C567.633,73.296 568.659,71.625 569.425,69.651 C570.167,67.743 570.674,65.562 570.82,62.369 C570.966,59.17 571,58.147 571,50 C571,41.851 570.966,40.831 570.82,37.631"></path></g></g></g></svg></div><div style="padding-top: 8px;"> <div style=" color:#3897f0; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:550; line-height:18px;"> この投稿をInstagramで見る</div></div><div style="padding: 12.5% 0;"></div> <div style="display: flex; flex-direction: row; margin-bottom: 14px; align-items: center;"><div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(0px) translateY(7px);"></div> <div style="background-color: #F4F4F4; height: 12.5px; transform: rotate(-45deg) translateX(3px) translateY(1px); width: 12.5px; flex-grow: 0; margin-right: 14px; margin-left: 2px;"></div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(9px) translateY(-18px);"></div></div><div style="margin-left: 8px;"> <div style=" background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 20px; width: 20px;"></div> <div style=" width: 0; height: 0; border-top: 2px solid transparent; border-left: 6px solid #f4f4f4; border-bottom: 2px solid transparent; transform: translateX(16px) translateY(-4px) rotate(30deg)"></div></div><div style="margin-left: auto;"> <div style=" width: 0px; border-top: 8px solid #F4F4F4; border-right: 8px solid transparent; transform: translateY(16px);"></div> <div style=" background-color: #F4F4F4; flex-grow: 0; height: 12px; width: 16px; transform: translateY(-4px);"></div> <div style=" width: 0; height: 0; border-top: 8px solid #F4F4F4; border-left: 8px solid transparent; transform: translateY(-4px) translateX(8px);"></div></div></div> <div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center; margin-bottom: 24px;"> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 224px;"></div> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 144px;"></div></div></a><p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;"><a href="https://www.instagram.com/p/CId0i1ghmcW/?utm_source=ig_embed&utm_campaign=loading" style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none;" target="_blank">Google Pixel(@googlepixel)がシェアした投稿</a></p></div></blockquote> <script async src="//www.instagram.com/embed.js"></script>
こちらのコードを、WordPressで作業をしてください。
埋め込まれたInstagramは以下の通りです。
Facebookの埋め込みの解説をしていきます。
Facebookにログインして、埋め込みたい投稿の右上にあるメニューをクリックして「埋め込み」を選択してください。

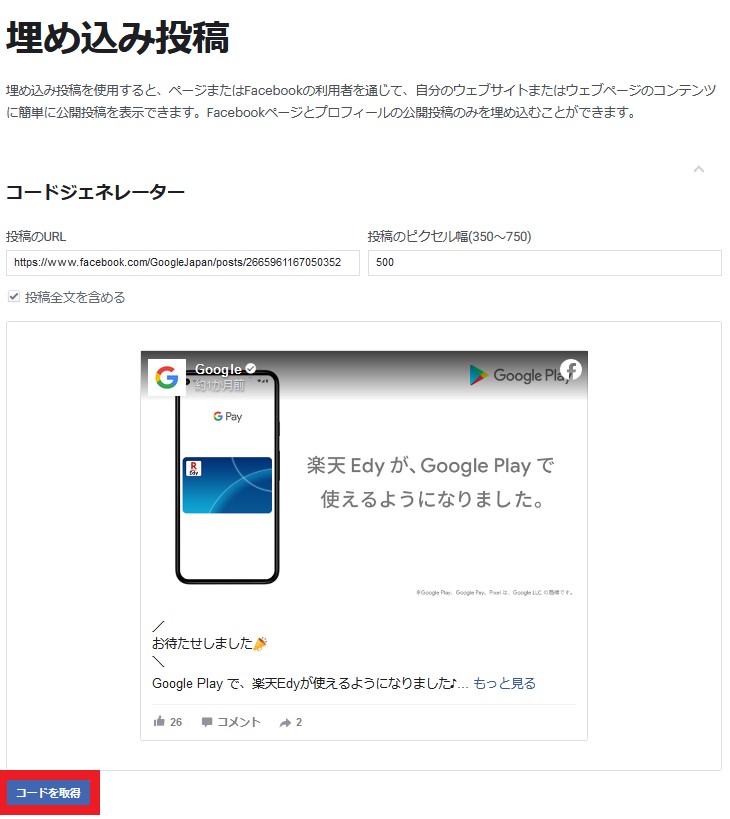
「埋め込み」をクリックすると、Facebook for Developersの埋め込み投稿のページへと遷移します。
ここでは、埋め込みの幅を調節したり、投稿文を含めるかどうかをチェックボックスで選択することができます。
すぐに下でプレビューで見れますので、どのようになるかを確認できるのは便利です。
問題なければ、「コードを取得」をクリックしてください。

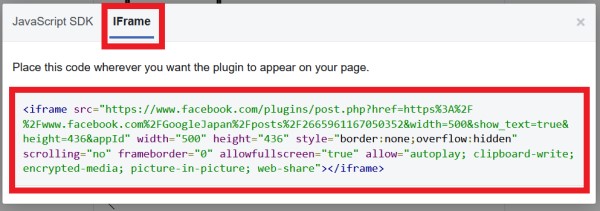
コードが表示されますので、「IFrame」を選択してコードをコピーします。

今回のFacebookの投稿の埋め込みコードは以下の通りとなります。
<iframe src="https://www.facebook.com/plugins/post.php?href=https%3A%2F%2Fwww.facebook.com%2FGoogleJapan%2Fposts%2F2665961167050352&width=500&show_text=true&height=436&appId" width="300" height="436" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>
コピーしたコードは、WordPressに埋め込みます。
埋め込んだ投稿は以下の通りです。
まとめ
今回は、WordPressで運営しているWebサイトにGoogleマップやYouTube、SNSを埋め込む手順を画像付きで解説しました。
簡単な作業ではありますが、いざ作業をしようとしたときに、ついつい調べてしまうものをまとめました。
冒頭でも記述しましたが、外部サイトは自分のサイトの補足をしてくれる、今やWebサイトには欠かせないツールの一つとなっています。
このページで、埋め込み方がわかると思いますので、自分のサイトにも取り入れてみましょう。


