どんなプロでも、初心者ですよね。私もWordPressを使い始めてかなりの年数が経ちますが、当然最初は初心者でした。
当時スクラッチで基幹システムを作るゴリゴリのプログラマーだったので、WordPressのようなCMSとは無縁でした。

WordPress?CSM?なにそれ?
正直こんな感じでした。
そんな私の失敗事例も含めて、WordPressの勉強方法を書こうと思います。
どうやってWordPressを勉強したか
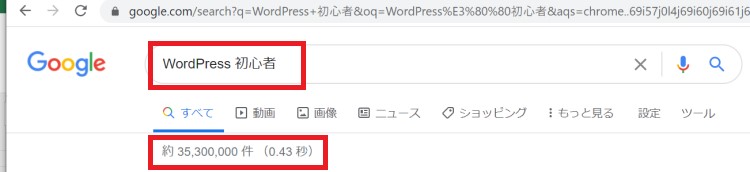
ネットで「WordPress 初心者」で検索する
今ご覧の皆さんも、この方法で当サイトに来たのではないでしょうか。私も最初この方法でスタートしています。
この方法でスタートする最大の利点は
とにかく直ぐにスタートできる!
これにつきます。

検索してみたら、ものすごい数のサイトが検索対象で出て来ます。一つずつ見てみて、自分に合ったサイトを見つけるのが良いでしょう。
書き方は各サイト色々ですが、書いてあることは正直それほど変わりがありません。
図が多いほうがわかりやすいと思いますので、その辺をポイントに選ぶのも一つだと思います。
私はWordPressを使う前から、プログラムを触っていたので、「HTML」や「CSS」、「サーバー」、「ドメイン」など、これらの単語には慣れていたので、抵抗なくスタートできたのは幸いでした。
スタートは良かったのですが・・・

サイトの数が多いし、情報量が多すぎる!!
これはインターネットの良い部分でもあり、悪い部分でもあると思います。
例えば、あるサイトでは「サーバーを最初に契約しましょう!」と書いてあるものもあれば、違うサイトでは「まずはドメインを決めましょう!」というサイトもある。

結局なにから始めれば正解なの??
という、混乱状況になりました。
結論を言うと、サーバーが先でも、ドメインが先でもどっちでもいいです。
ただ、当時はそんなことはわかりません。
とりあえず、自分がわかりやすいな。と思ったサイトを一つ決めました。
そのサイトをどんどんと読み進めてとにかくインプット!を心掛けました。

インプット!インプット!!
ただ、結局は自分で動かしてみて理解したほうがいいことに気付きます。
百聞は一見に如かず ということです。
(失敗事例)XAMPP環境の構築をする
XAMPPとは簡単にいうと、WordPressをローカル環境(自分のパソコン)に構築するためのソフトです。
元プログラマーの私は、

開発するなら、まずはローカル環境構築でしょ!
これは、恐らくプログラマーあるあるなのかなと。
ゴリゴリのプログラマーはローカル環境でテストしてからテスト環境(テストサーバー)でというのが一般的な流れでした。
でも結論は
WordPressでローカル環境は必要ない!
これは賛否両論あると思います。必要という人もいると思いますので、それは人それぞれだと思います。
いらない理由:初心者がXAMPP環境を作るのはハードルが高い!
ここで挫折する人も結構いると思います。
幸い、私は自分でローカル環境を作ることは問題なくできたので、長い間XAMPP環境を重宝していました。
でも、WordPressは本当に初心者の方でも簡単に使えるのに、やらなくていいことで挫折したらもったいない!これが本心です。
そんな私が今だったら進める方法は
レンタルサーバーを契約しましょう!!
なぜ、レンタルサーバーが良いか。
- 面倒な設定がほとんどない
- 設定のマニュアルがある
- 初期契約でドメインがついてくるから、すぐに使える
- WordPressのクイックインストールがある(サーバーの種類によります)
他にもたくさんメリットはありますが、とにかくすぐ使えるようになります!
デメリットも紹介します。
デメリットはお金がかかることです。
ただ、1週間無料とか、2週間無料等のレンタルサーバーもありますので、安心して契約できると思います。契約前に注意して見てください。
いつかは、サーバーを契約しないといけないわけですから、初期投資だと思って契約しましょう。
さくらのサーバー契約はこちらからできます。
デモサイトを模倣する

とりあえず、サーバーもあるし、WordPressって何となくわかったから次はどうしようかなー。
今はインプットをしている状態なので、インプット → アウトプットをしましょう。
私がやった方法は、1冊の本を買って同じサイトを作るという方法です。
私が買ったのはこのシリーズの本です。
本を買ってテーマをダウンロードして、本に従ってサイトを作り上げていくのが、性に合っていました。
実際、デモサイトを作ることでテーマのインストールであったり、プラグイン、固定ページと投稿ページの違い、スラッグやカテゴリーなど基礎的なサイトについて知ることができたので、ものすごく力が付きました。

何となくWebサイト出来た!少し自信がついたな!
こんなことを最初にやりました。その後、他のテンプレートでWebサイトを作ったりオリジナルテーマでサイトを作ることになりますが、スタートはこのような感じでした。
その他にも、WordPressは初めての人でもスタートできる優しい記述の本が多い印象です。
いくつか参考になる本を載せておきます。
まとめ
失敗事例も含めてでしたが、何となくの流れはつかんでもらえましたか。
ここでは、具体的な作業方法などは全て割愛し、WordPressの初心者向け勉強方法のお話でした。HTMLって?PHPって?という方には少し難しかったかもしれませんが、やっぱり習うより慣れよだと思います。
ちなみに、私がXAMPP環境が不要じゃないかと思ったのは、WordPressをずっと使い続けてから2年くらいたってからなので、やっていくうちに気付くこともいっぱいあります。
WordPressは便利な機能がいっぱいありますし、初心者の方でも始めやすいです。
是非、よいWordPressライフを!
それでは今回はこのくらいで。


