ペライチとは?
ペライチは簡単にWebサイトを作成できるツールです。
HTMLやCSSを知らなくても、マウスのドラッグ&ドロップで操作ができることから、その簡単さと早さが人気となっています。
ペライチ ![]() というくらいなので、得意なのは1ページもの(ペラサイト)のWebページになります。
というくらいなので、得意なのは1ページもの(ペラサイト)のWebページになります。
1ページ完結のホームページやランディングページ(LP)に適しています。
また、月額利用料無料から使用ができますので、その点でも人気が高いです。
後ほど詳細を説明しますが、無料~2,980円/月の複数プランが用意されています。
サービス開始は2015年からで、2020年5月にはペライチ累計ユーザー数が20万人を突破しています。
実際に使ってみる
アカウントは、FacebookやGoogleのアカウントで連携して作れます。もちろんメールアドレスからも作ることができます。
まずは、アカウントを作成してください。
30日間はお試しで、「レギュラープラン」を使用することができます。
「新しいページを作成する」のボタンがありますので、そちらをクリックしてページ作成をします。

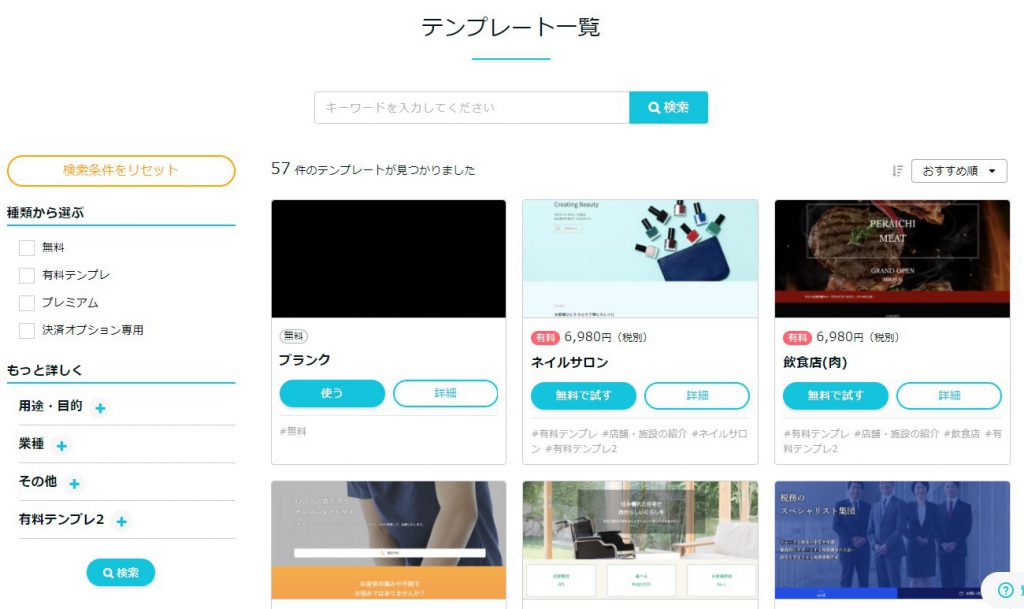
次に、テンプレートを選択します。
無料のテンプレートはもちろん、有料のテンプレートもあります。ただ、有料テンプレートについても「無料で試す」ことができます。公開しなければ、試しに編集することが可能です。
テンプレートは、オーソドックスな無地もありますが、士業やセミナー、採用系やレストランなど、色々なジャンルのものがあります。

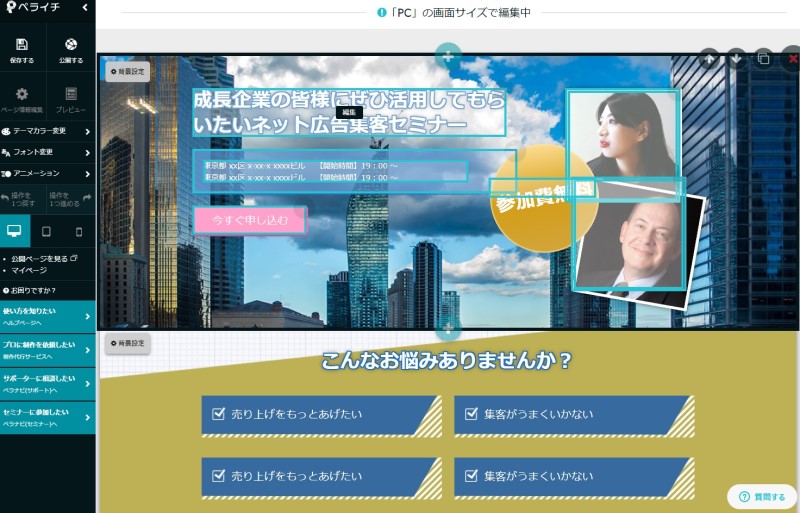
テンプレートを選択すると、編集ページに移動します。ある程度入っているテンプレートを使用すると、画像やテキストを変更するだけでWebサイトが完成しますので、初心者の方には特におすすめです。
テンプレートを選択すると、このようなものが表示されます。
左側は編集画面のメニューバーが表示されていて、右側に実際のコンテンツが表示されています。

本当に直感的に作業が出来るようになっていますので、説明不要かもしれませんが、念のため説明します。
まずは、左のメニューバーから。
おおよそわかると思いますが、「テーマカラー」や「フォント」の変更や「アニメーション」の追加などができます。
そのほか、「PC」「タブレット」「スマホ」それぞれのサイズでのレイアウト確認も可能です。

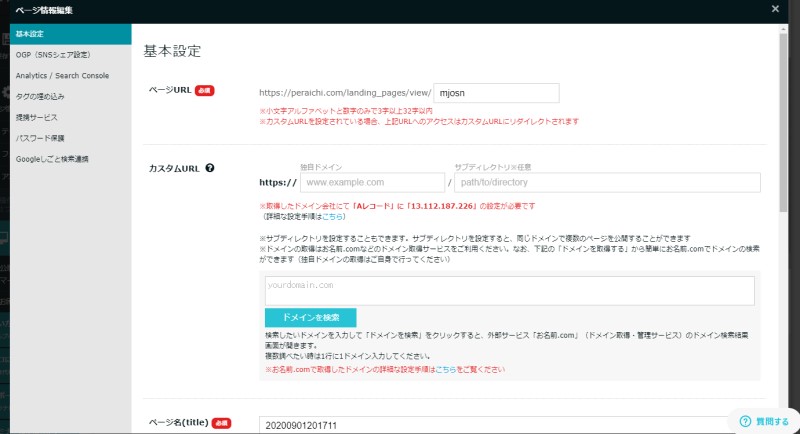
「ページ情報編集」をクリックすると、ページタイトルやメタ情報など基本的な内部SEOの設定ができます。そのほか、SNSにシェアする際のOGP設定や、アクセス解析の設定などが可能になっています。
後ほど解説しますが、有料プランでは独自ドメインにも対応しています。

ドメイン未取得の方は、ドメインを検索することもできます。
ドメイン検索は、お名前.com ![]() の結果が表示されます。
の結果が表示されます。
尚、ドメインの取得方法については、こちらを参考にしてください。
次に右のコンテンツ編集についてです。
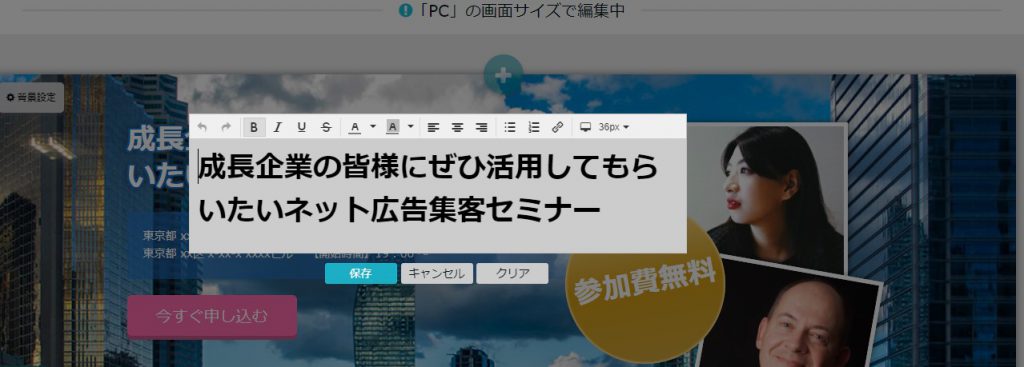
編集したい箇所をクリックすると、ポップアップが出てきて編集が可能になります。
「太字」や「斜体」だけなく、「左寄せ」「中央寄せ」やフォントサイズ、文字色などの変更が可能です。

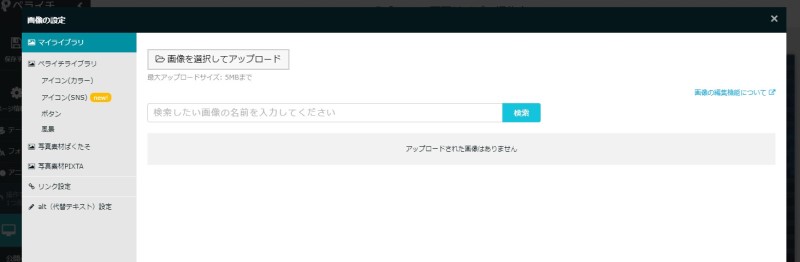
画像の差し替えについては、画像部分をクリックすると、以下のような画面になりますので、アップロードしたい画像を選んで画像差し替えができます。
また、フリーの画像サイトとも連携されていますので、フリー素材もすぐに利用できるのが便利です。
※公開時に有料になるものもありますので、詳細をよく確認してからご利用ください。
今までブログやWebサイトなどを作ったことがない方は、フリーサイトを探すのも結構手間です。
とても使い勝手がよくなっています。
画像等にリンクを設定したい場合も、この画面から可能です。
全て、直感的に出来るようになっています。

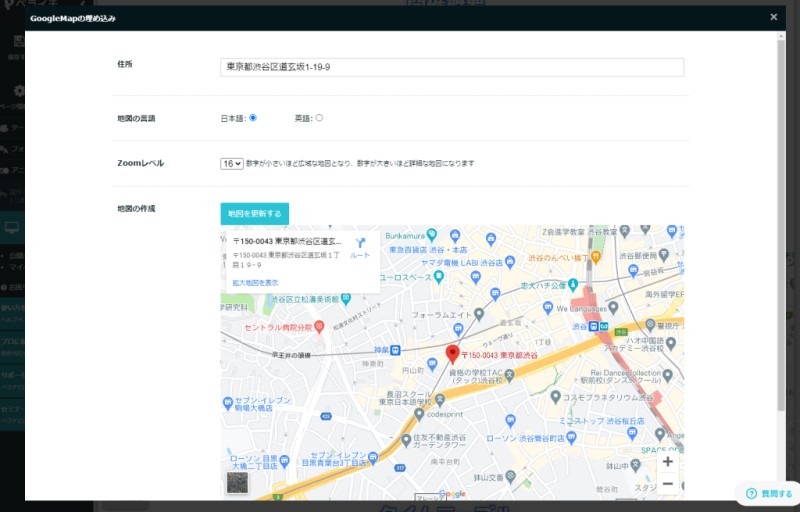
コンテンツ編集、最後の解説になりますが、Googleマップの編集です。
こちらも、住所を入力して、「地図を更新する」のボタンを押せばマップの埋め込みができます。
初心者の方でも簡単に変更ができます。

料金プランを教えて
ペライチ![]() では複数のプランが用意されています。簡単にプランの解説をします。
では複数のプランが用意されています。簡単にプランの解説をします。
| スタートプラン | ライトプラン | レギュラープラン | ビジネスプラン | |
|---|---|---|---|---|
| 月額料金 | 無料 | 980円 | 1,980円 | 2,980円 |
| ページ上限 | 1ページ | 3ページ | 5ページ | 10ページ |
| 特筆事項 | とりあえず始める、無料で使いたい方はこちら。独自ドメイン不可。 | ちょっとしたホームページを作りたい方はこのプランを。独自ドメインで運用ができ、問い合わせフォームの設置も可能。 | きちんとしたホームページで、自分好みにカスタマイズしたい方はこちらを。HTML/CSS/JSの埋め込みができるので、自由度高い。 | ビジネス運用でご利用の方はこちらが便利。メルマガの配信や決済、予約機能などの高機能も利用が可能。 |
※金額は税別表記です。
すべてのプランで常時SSL対応されています。
ライトプラン以降であれば、独自ドメインでの利用が可能になっていて、プランが上がるごとに、ページ上限数と機能が上がっていきます。
使ってみたメリットデメリット
実際に使ってみて、ペライチ![]() のメリットとデメリットがありましたので、解説していきます。
のメリットとデメリットがありましたので、解説していきます。
デメリットは、「不向き」なことも含んでお話します。
ペライチのメリット
HTMLやCSSといった、専門的な知識が全くなくてもWebページが完成します。
スマホやタブレットサイズの確認も簡単に出来ますし、直感的に操作ができるようになっています。
私は、広告用にランディングページ(LP)を作ることも多々ありますが、正直これで作ってもいいのではないかと思うくらいです。低予算でクライアントに提案することもできますし、今後LPを作る業者が減るんじゃないかと思ったくらいです。(自社で簡単に作れるということです)
簡単に作れますが、今風のデザインが揃っています。
自分の業種のデザインがある場合は、きれいなレイアウトですぐにWebページが作れます。
ペライチのデメリット
先ほどのプラン紹介でも記載していますが、複数ページを作成する場合は、有料プランになります。エックスサーバー![]() やさくらのレンタルサーバ
やさくらのレンタルサーバ![]() を利用してWordPressで作るのがコストでは優位になります。
を利用してWordPressで作るのがコストでは優位になります。
きれいなレイアウトが揃っているペライチですが、既にレイアウトがしっかり出来上がっているので、細かい修正をするのは難しいです。
決められたレイアウトの中で、写真やテキストを変えることは簡単ですが、独自のカスタマイズには向いていません。
1つ目に上げたデメリット「有料プランは少し割高」と類似しますが、ブログには向いていません。ブログは日々記事を更新しますので、10記事では到底足りません。ブログをする場合は、WordPressがお勧めです。
まとめ
私は、使ってみて本当に使いやすくできているなと感じました。
まずは、無料プランでペライチの操作性と利便性を確認してみることをお勧めします。
メリットでも記載していますが、ランディングページはこれで対応が可能だし、最近はプレスリリースにペライチ ![]() の無料プランを使用しているものも見かけます。
の無料プランを使用しているものも見かけます。
レイアウトもきれいですし、スマホにも対応していますので、さっとWebサイトを作りたい場合は、重宝します。
初心者の方でも、本当にすぐにWebサイトができるので、数ページであれば有料プランを利用するのも選択肢の1つになるかと思います。



