WordPressやその他CMSでのWebサイトや、ECサイトを運営していると、必ず出てくるのが、SEOへの取り組みです。
SEOの取り組みの中で、最も重視しなければならない1つが、見出しタグ。
h1タグについては、聞いたことあるという方も多いのではないでしょうか。
今回は、SEOで重要な見出しタグについて解説をしていきます。
見出しタグについて
HTMLの「hタグ」のことを見出しタグと言います。ユーザー視点、検索エンジン共に、コンテンツ内の重要テーマとして伝えることができます。
例えば、ワードプレスなどでは、ほとんどのテーマでhタグは文字が大きくなっていたり、背景がついていたりで、視覚的にもわかりやすくデザインされているものが多いです。
ユーザー視点だけではなく、検索エンジンにとっても、hタグを使っている部分は、ページ内で伝えたい要素が含まれていることを、Googleなどの検索エンジンが読み取ってくれる役割を持っています。
hタグはHeadingの略であるので、よくニュースでもヘッドラインと言われるので、意味合い的にもわかりやすいですね。
hタグはh1からh6まであり、h1が最重要な見出しで、小見出しのh2、次のh3という順番で使用します。
hタグの効果は
hタグのSEOとしての効果は、既に解説した通り、検索エンジンに重要部分だと伝えることができるということです。では、ユーザーにとっての効果をもう少し解説していきます。
ユーザーから見た効果は
例えば、当ページにて下記のように記載したとしましょう。
<h1>大見出しH1</h1>
<h2>小見出しH2</h2>
<h3>小見出しH3</h3>
<h4>小見出しH4</h4>
<h5>小見出しH5</h5>
<h6>小見出しH6</h6>
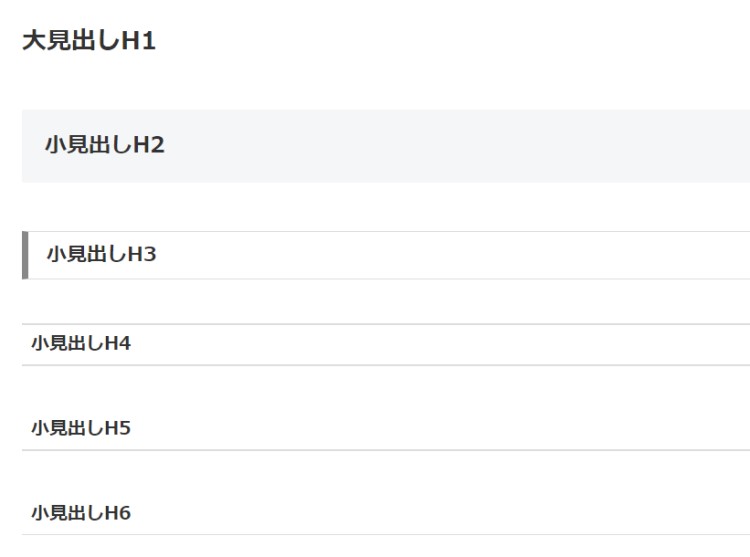
画面上ではこのように表示されます。

デザインは、色々と変更できますが、見出しが表示されていることは、わかります。

見出しがついているところがポイントだな!
恐らく、当ページを見ているユーザーは、このように感じるでしょう。これが、見出しを付ける効果になります。
見出しタグをつける際の注意点
SEOにおいても重要である見出しタグですが、いくつかのルールを守って使うようにしましょう。
ここで最低限守るルールを記載します。
h1タグは1ページに1つ
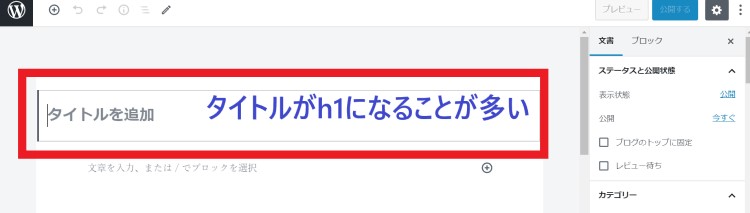
h1タグは最重要見出しとなります。1ページに1つだけ使うようにしましょう。WordPressなどでは、タイトルの部分がh1になっていることが多いです。h1なくして、見出しタグの使用はないと思ってください。

補足ですが、HTML5からはh1タグは複数使用することも可能となっていますが、多くのサイトではあまり推奨はしていないようです。最重要の見出しが複数あるというのも、違和感がありますしね。
hタグの使う順番にはルールがある
便利な見出しタグですが、使う順番についてはきちんと守りましょう。
一番初めに使うのはh1タグです。次に使うのは、h2タグになります。このように、順番に使っていき、決して飛ばしたりして使うことのないようにしてください。
WordPressなどのWebサイトなどを始めたばかりの人は、このルールを知らずに、文字の大きさやデザインで、使い勝手のよさそうなものを選ぶ傾向がありますが、それはSEO的にもマイナス評価になります。HTMLの構成についての解説はここでは省略しますが、検索エンジンロボットは、HTML構成がしっかりしているものを好みます。h1タグの次にh3やh4タグがあることを好みません。それらを使いたい場合は、きちんとh2タグを使用してからにしましょう。

なんか、急に難しくなった・・・汗
心配しないください。図でも説明します。
ソースコードと図を順番に載せます。
<h1>大見出しH1</h1>
<p>大見出しH1コンテンツ~</p>
<h2>小見出しH2</h2>
<p>小見出しH2コンテンツ~</p>
<h2>小見出しH2</h2>
<p>小見出しH2コンテンツ~</p>
<h3>小見出しH3</h3>
<p>小見出しH3コンテンツ~</p>

h1→h2→h3の順番で使っていますね。なので、これは正しい使い方です。ちなみに、h1タグは1つにしましょうと解説していますが、h2タグ~h6タグについては、複数使っていただいて構いません。
次に順番が正しくないパターンも。
この記述は正しくありませんのでご注意を!!

h1→h2→h4→h3の順番になっていますね。
どうですか。何となく理解いただけましたか。
慣れてくると、hタグの入れ子なども使っていけばよいと思いますが、少し複雑になるのでまたの機会にします。
強調するために見出しタグを使わない
先ほども、少し触れていますが、初めてワードプレスなどを使う方は、hタグがすでにデザインがされていたり、太文字になっているため、強調するために使う方がいますが、それはやめましょう。hタグは見出しタグですので、あくまでも「見出し」のために使いましょう。
強調したい場合は、別のHTMLタグが用意されていますので、そちらを使うようにしてください。
最低限上記の3つのルールを守って見出しタグを使いましょう。
まとめ
コンテンツを作っていくうえで、必ず使う見出しタグの解説をしました。
どんな文章を書くうえでも、必ず「見出し」は必要になりますし、ユーザビリティが高くなる方法ですので、しっかりと物にしてもらいたいと思います。
Webコンテンツでなく、本を読んでいても必ず、「見出し」があると思います。
HTMLのソースになると、悩まれる方も多いですが、本の「見出し」と同じように考えればよいのです。
わかりやすい記事を書く意味でも、見出しを使って、なおかつSEO対策にもなりますので、是非正しい使用方法を覚えてくださいね。


