個人でブログを書いている方、またはWeb担当者の皆さん。
ワードプレスなど、様々なCMSを使ってWebサイトを運営していると思います。
Webサイトでコンテンツを作る際に、必ず使うのは画像ですね。
イラストや画像は,
文章で説明するよりも、高い訴求力を持っていることもありますので、どんどんと使っていきたいところです。
しかし、せっかく使うのであれば、SEOに効果的な使い方をしたほうが良いです。
今回は、画像のタグの中の「alt属性」についての解説をしていきます。
alt属性とは
alt属性とは、対象画像の内容を検索エンジンに伝えることや、画像が読み込めない、または表示されない場合に、画像の代わりに表示させる代替テキスト情報です。
まず始めに、私たち人間は、リンゴの絵を見れば、「これはリンゴだ」と理解できますが、検索エンジンはソースコードを見ます。
画像についてはimgタグのalt属性を見て、どのような画像なのかを伝えることができます。
一方で、私たちユーザーにとってもalt属性は役に立ちます。
通信状況が悪い場合や、Webページの読み込みが遅い場合に、代替テキストとして画像の代わりに表示されます。
また、ブラウザの音声読み上げ機能を使用した際にも、alt属性を読み上げます。
検索ブラウザ、ユーザー双方にとって、画像のalt属性は使用したほうがいいです。
alt属性の使い方
これまでの解説で、画像タグのalt属性を使ったほうがいいことは理解できたでしょうか。
それでは早速alt属性を入れていきましょう。
ベーシックにHTMLでの説明をします。
<img src="画像のURL" alt="画像の説明">
imgタグには上記以外にもheight(高さ)属性や、width(幅)属性などもありますが、今回は割愛します。
いかがでしょうか。簡単でしたよね。
次に、WordPressで作業をされている方向けに、使用方法を書きます。
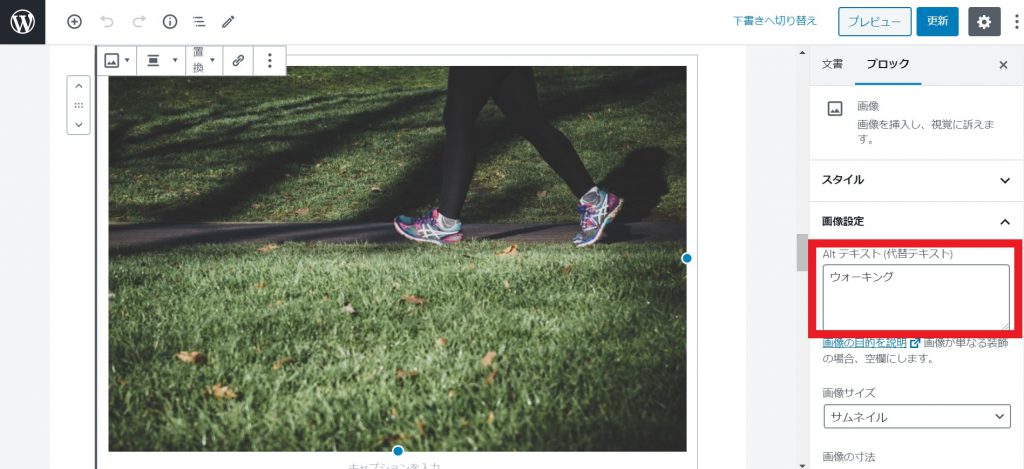
まずは画像をアップロードしてください。もしくは、既にアップロードされた画像にalt属性をつけたい方は、対象の画像を選択してください。

画像を選択するとコンテンツ編集の右側の「文書・ブロック」の部分に、「Altテキスト(代替テキスト)」と表示された場所が出て来ます。その部分に「画像の説明」を入力してください。例で表示した画像で言えば、ウォーキングの説明でしたので、そのように入っています。
alt属性の注意点

よしっ!使い方もわかったし、どんどんaltに入れていこう!
ここで小休憩をしましょう。
画像におけるalt属性は、使い方も簡単だし、入れていこうという気になります。
しかし何事にも注意点はありますので、最後にalt属性の注意点をあげておきます。
キーワードを入れすぎない
alt属性は、あくまでも「画像の説明」をするものです。画像に関係のない文章であったり、キーワードを入れすぎてしまうと、内容がぼけてわかりにくくなってしまいます。
最悪の場合、スパムの認識を受けてしまうこともありますので、簡潔な画像説明をすることを心がけましょう。
見出しやアンカーリンクで画像を使う場合は必ずalt属性を入れる
見出しタグやアンカータグで画像を使用している場合は、必ずalt属性を入れるようにしてください。
見出しタグで画像を使う場合は、alt属性に書かれている内容を、検索エンジンは見に行きます。SEOで効果を上げるためにも、見出しに画像を使う場合は、適切な画像内容を記述することを心がけましょう。
見出しタグについて、もっと知りたい方はこちらをどうぞ。
アンカーリンクに画像を使うこともあると思います。画像にリンクを張ったほうが、ユーザーからわかりやすいことも多々あります。
このような時も、先ほどの見出しタグ同様に、alt属性で適切な画像の説明を入れておく必要があります。検索エンジンは、この時もalt属性を見に行きます。
デザインや装飾で画像を使うときはalt属性は設定しなくてよい
画像は必ずしも、ユーザーへの訴求のために使うとは限りません。
時には、デザインであったり、ラインマーカーのために画像を使う場合もあります。
そのようなデザイン上で使用している場合は、画像の説明など必要ありません。
alt=””と設定をしておけばよいです。
まとめ
今回は画像タグのalt属性についての解説でしたが、重要性を理解いただけたでしょうか。
毎回ブログなどを書く際に、必ずと言っていいほど画像を使うと思いますので、毎回alt属性の設定をしないといけません。
この設定、あとでまとめてやろうと思っても、絶対にやりません!コツコツ1記事1記事での設定がSEOを高める秘訣でもあります。
わかりやすく、キーワードを詰め込みすぎない。などのルールをしっかり守って、ブログ同様に、1画像1画像にしっかりとalt設定をしていきましょう。



